

var divElement = document.getElementById(‘viz1604635139682’); var vizElement = divElement.getElementsByTagName(‘object’)[0]; if ( divElement.offsetWidth > 800 ) { vizElement.style.minWidth=’420px’;vizElement.style.maxWidth=’1500px’;vizElement.style.width=’100%’;vizElement.style.minHeight=’587px’;vizElement.style.maxHeight=’1027px’;vizElement.style.height=(divElement.offsetWidth*0.75)+’px’;} else if ( divElement.offsetWidth > 500 ) { vizElement.style.minWidth=’420px’;vizElement.style.maxWidth=’1500px’;vizElement.style.width=’100%’;vizElement.style.minHeight=’587px’;vizElement.style.maxHeight=’1027px’;vizElement.style.height=(divElement.offsetWidth*0.75)+’px’;} else { vizElement.style.width=’100%’;vizElement.style.height=’1127px’;} var scriptElement = document.createElement(‘script’); scriptElement.src = ‘https://public.tableau.com/javascripts/api/viz_v1.js’; vizElement.parentNode.insertBefore(scriptElement, vizElement);
function redesign() {
document.getElementById(“articlePictureBox”).remove();
document.getElementsByClassName(“col-md-2”)[0].remove();
document.getElementsByClassName(“col-md-4”)[0].remove();
document.getElementsByClassName(“col-md-8”)[0].style.flex = “0 0 100%”;
document.getElementsByClassName(“col-md-8”)[0].style.maxWidth = “100%”;
document.getElementsByClassName(“col-md-10”)[0].style.flex = “0 0 100%”;
document.getElementsByClassName(“col-md-10”)[0].style.maxWidth = “85%”;
document.getElementsByClassName(“col-md-10”)[0].style.display = “block”;
document.getElementsByClassName(“col-md-10”)[0].style.marginLeft = “auto”;
document.getElementsByClassName(“col-md-10”)[0].style.marginRight = “auto”;
}
window.onload = redesign;
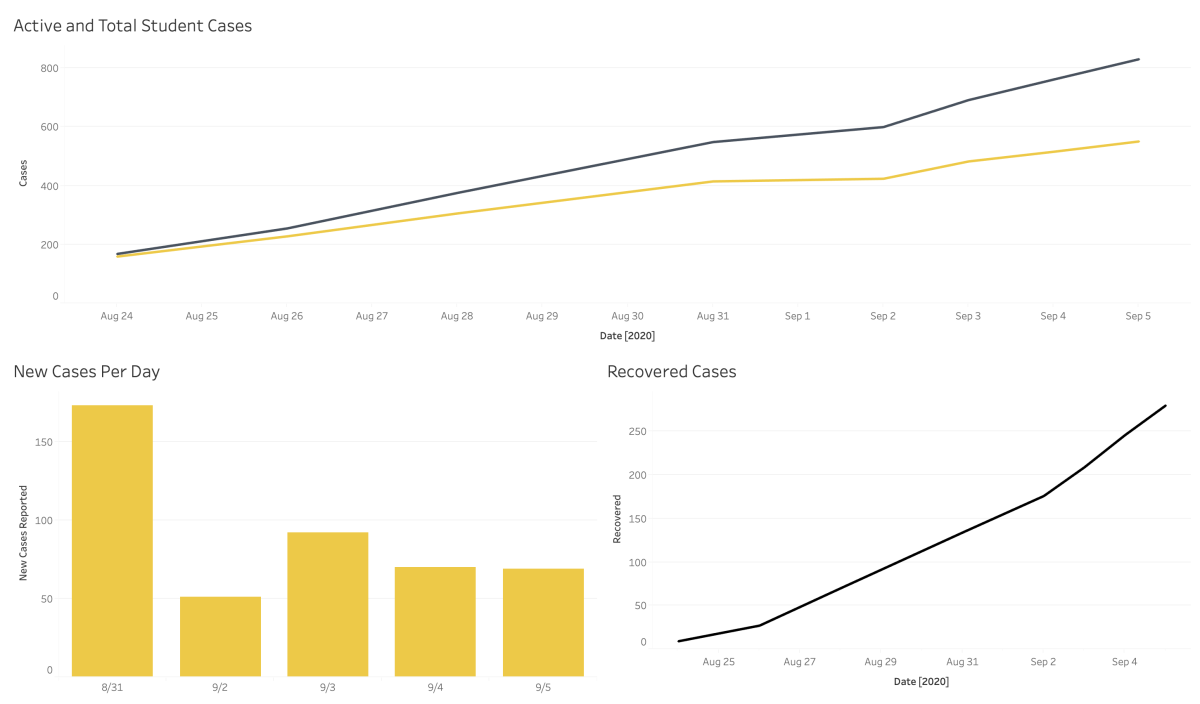
Dashboard by Jacob LaGesse. Note: MU began reporting staff cases on 8/31. On 9/3, MU revised down their staff case numbers, stating that “due to errors in self-reporting that occurred on Sept. 2, today’s cumulative totals have gone down.”
Complete historical data can be viewed here.